ちょっと複雑なページを HTML で作成して、そのままワードプレスに取り込む方法です。ショートコードで割と簡単にできました。
- 目次 -
スポンサーリンク
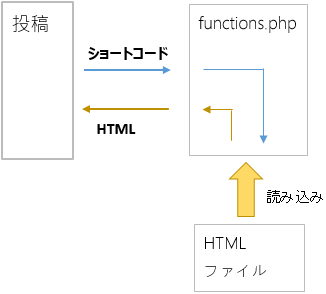
仕組み
HTML の読み込みは functions.php の関数で行います。その関数をショートコードで投稿から呼び出します。

HTML の置き場所
HTMLファイルは テーマのディレクトリ に置きます。配下にサブディレクトリを作って、そこに置いても大丈夫です。
実装
テーマのディレクトリ直下に folder ディレクトリを作成し、そこに test.html を置いたとします。
|
1 2 3 |
テーマ ┗ folder ┗ test.html |
投稿 側
ショートコードの名前はなんでもいいですが、include としておきます。
|
1 |
[include file='folder/test.html'] |
引数でファイルを指定します。
functions.php 側
HTML の読み込みは、関数 file_get_contents で行います。
|
1 2 3 4 5 6 7 8 9 |
function includeFile($atts) { if (isset($atts['file'])) { $file = $atts['file']; return file_get_contents(dirname(__FILE__) . '/' . $file); } } add_shortcode('include', 'includeFile'); |
dirname(__FILE__) はカレントのディレクトリ・パスを返してくれます。このケースで使うとテーマのディレクトリを指します。
注意
ワードプレスの投稿エディタの記載は HTML の body に相当します。上記の方法で HTML を読み込むと、body の内部に
|
1 2 3 4 |
<html> <head>・・・</head> <body>・・・</body> <\html> |
を入れ子で記載することになります。一応、動くことは動くのですが、可能なら外部のファイルを body の内容だけにしたほうが無難かもしれません。
ueyama masashi says:
ずいぶん時間が経ってからのコメントで恐縮です。
このやり方で外部ファイルを呼び出す際、htmlのimgタグに同じ階層の
image/img.pngをsrc="./image/img.png"としてありますが、画像を呼び出す
ことが出来ずに困っています。
htaccessにhtmlファイルでphpが書けるようにして、テーマ直下のimagesフォルダ
に画像を保管して
src=""とかしてみましたが
phpやワードプレスに慣れておらず、うまくいっておりません。
もし、何かアドバイスがあれば頂けませんか。