色を表す代表的な数値にRGB値とHSV値(色相、彩度、明度)がありますが、この値を相互変換するプログラムを JavaScript で書いてみました。
計算式は こちら を参考にさせて頂きました。
部品のつもりで作ったので、まず使い方を。
使い方
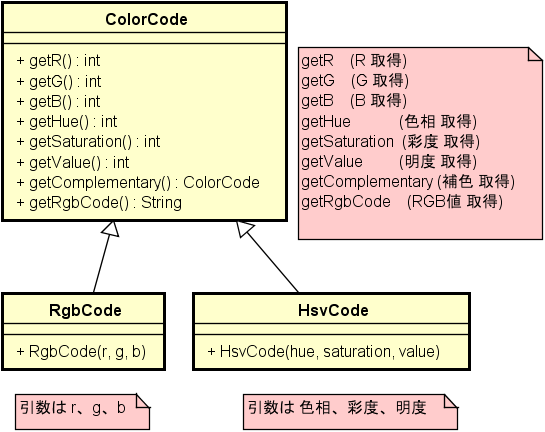
下図のようにオブジェクト指向ふうになっているので、new して get するのが基本です。

RGB から HSV へ
RgbCode を new して、各値を get
|
1 2 3 4 5 6 7 8 9 |
color = new RgbCode(10, 20, 30); // RGB を指定して console.log(color.getHue()); // 色相 console.log(color.getSaturation()); // 彩度 console.log(color.getValue()); // 明度 # 210 # 67 # 12 |
HSV から RGB へ
HsvCode を new して、各値を get
|
1 2 3 4 5 6 7 8 9 |
color = new HsvCode(210, 67, 12); // HSV を指定して console.log(color.getR()); // R console.log(color.getG()); // G console.log(color.getB()); // B # 10 # 20 # 31 |
補色
getComplementary で補色のオブジェクトが生成されます。
|
1 2 3 4 5 6 7 8 9 10 |
color = new RgbCode(10, 20, 30); complementary = color.getComplementary(); // 補色のオブジェクト console.log(complementary.getR()); console.log(complementary.getG()); console.log(complementary.getB()); # 30 # 20 # 10 |
css 用に
RGB を #000000 ~ #ffffff の文字列で取得できます。
|
1 2 3 4 5 |
color = new RgbCode(10, 20, 30); console.log(color.getRgbCode()); # 0a141e console.log(color.getRgbCode(true)); // 頭に # をつける # #0a141e |
ソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 |
function ColorCode() {} ColorCode.prototype = { getR : function() { return this.r; }, getG : function() { return this.g; }, getB : function() { return this.b; }, getHue : function() { return this.hue; }, getSaturation : function() { return this.saturation; }, getValue : function() { return this.value; }, getComplementary: function() { //-------- // 補色 //-------- var max = Math.max(this.r, this.g, this.b); var min = Math.min(this.r, this.g, this.b); return new RgbCode((max - this.r + min), (max - this.g + min), (max - this.b + min)); }, getRgbCode : function(pre) { //------------------------------- // RGB値(#000000 - #ffffff) を返す //------------------------------- var code = ('0' + this.r.toString(16)).slice(-2) + ('0' + this.g.toString(16)).slice(-2) + ('0' + this.b.toString(16)).slice(-2); if (pre) { return '#' + code; } else { return code; } } } function RgbCode(r, g, b) { // r, g, b は 0~255 if (!(this instanceof RgbCode)) { return new RgbCode(r, g, b); } if (arguments.length == 1) { var param = arguments[0]; if (typeof param == 'number') { param = String(param); } var rgb; if (param.substr(0,1) == '#') { rgb = param.substr(1); } else { rgb = param; } r = parseInt(rgb.substr(0,2), 16); g = parseInt(rgb.substr(2,2), 16); b = parseInt(rgb.substr(4,2), 16); } if (typeof r == 'string') { r = Number(r); } if (typeof g == 'string') { g = Number(g); } if (typeof b == 'string') { b = Number(b); } this.r = r; this.g = g; this.b = b; var max = Math.max(r, g, b); var min = Math.min(r, g, b); //------------------ // 色相 //------------------ if ((r == g) && (r == b)) { // r = g = b this.hue = 0; } else if ((r >= g) && (r >= b)) { // r が最大 this.hue = 60 * (g - b) / (max - min); } else if ((g >= r) && (g >= b)) { // g が最大 this.hue = 60 * (b - r) / (max - min) + 120; } else if ((b >= r) && (b >= g)) { // b が最大 this.hue = 60 * (r - g) / (max - min) + 240; } if (this.hue < 0) { this.hue += 360; } this.hue = Math.round(this.hue); //------------------ // 彩度 //------------------ if (max === 0) { this.saturation = 0; } else { this.saturation = Math.round(100 * (max - min) / max); } //------------------ // 明度 //------------------ this.value = Math.round(max * 100 / 255); } RgbCode.prototype = new ColorCode(); function HsvCode(hue, saturation, value) { // hue は 0 ~ 360 // saturation, value は 0 ~ 100 if (!(this instanceof HsvCode)) { return new HsvCode(hue, saturation, value); } if (typeof hue == 'string') { hue = Number(hue); } if (typeof saturation == 'string') { saturation = Number(saturation); } if (typeof value == 'string') { value = Number(value); } this.hue = hue; this.saturation = saturation; this.value = value; var max = value * 255 / 100; var min = max - ((saturation / 100) * max); if (hue < 60) { this.r = max; this.g = (hue / 60) * (max - min) + min; this.b = min; } else if (hue < 120) { this.r = ((120 - hue) / 60) * (max - min) + min; this.g = max; this.b = min; } else if (hue < 180) { this.r = min; this.g = max; this.b = ((hue - 120) / 60) * (max - min) + min; } else if (hue < 240) { this.r = min; this.g = ((240 - hue) / 60) * (max - min) + min; this.b = max; } else if (hue < 300) { this.r = ((hue - 240) / 60) * (max - min) + min; this.g = min; this.b = max; } else { this.r = max; this.g = min; this.b = ((360 - hue) / 60) * (max - min) + min; } this.r = Math.round(this.r); this.g = Math.round(this.g); this.b = Math.round(this.b); } HsvCode.prototype = new ColorCode(); |