css の border radius で角を丸めると、円や扇を簡単に描けます。
円は
border-radius: 50%;
扇は
border-radius: 100% 0% 0% 0%;
と指定するだけです。
角は 4 つあるので、工夫すれば様々な形を作り出せ、手書き風の図形を描くこともできます。
- 目次 -
指定法
個数
数値は 4 つまで指定できますが、それぞれ以下のように取り扱われます。
(px または % で指定します。下記の例は % です)

1 つ指定すると
- 4 隅に適用
(例) border-radius: 10%;

2 つ指定すると
- 1 つ目 ⇒ 左上、右下
- 2 つ目 ⇒ 右上、左下
に適用
(例) border-radius: 10% 20%;

3 つ指定すると
- 1 つ目 ⇒ 左上
- 2 つ目 ⇒ 右上、左下
- 3 つ目 ⇒ 右下
に適用
(例) border-radius: 10% 20% 30%;

4 つ指定すると
- 1 つ目 ⇒ 左上
- 2 つ目 ⇒ 右上
- 3 つ目 ⇒ 右下
- 4 つ目 ⇒ 左下
に適用
(例) border-radius: 10% 20% 30% 40%;
円か楕円か
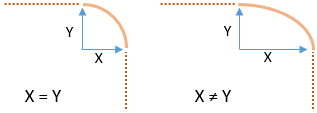
角の丸めかたには 2 パターンあります。下図の 左 のように、円弧の半径が x軸、y軸とも等しいケース、そして 右 のように異なるケースです。

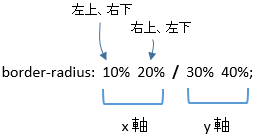
x軸、y軸が異なる場合(上記の右図パターン)は、/ で区切って指定します。

以下のジェネレータで実際の動きを確認できます。スライダーを左右、上下に動かすと、border radius の値が変化します。タブの pattern 1 が x軸=y軸、pattern 2 が x軸≠y軸のケースです。
ジェネレータ
他にもツール
 配色、色の組み合わせを Webツールで簡単にチェック
配色、色の組み合わせを Webツールで簡単にチェック