css の text-shadow のジェネレータを作ってみました。下部にあるサンプル(縁取り、エンボス、立体、ネオン etc)のボタンをクリックすると、設定がジェネレータに反映されます。スライダーを使って、その状態から簡単に調整できるので、好みにあわせた text-shadow が手軽に作成できます。
ADD shadowボタンを押すと影を追加できます。また、既存の css をテキストエリアに貼りつければ、設定がジェネレータに反映されます。
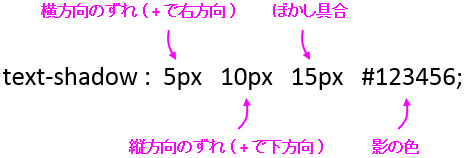
text-shadow の基本的な書き方を確認しておきます。
指定するのは次の 4 つです。
- 影の色
- ぼかし具合
- 文字に対する ずれ(横方向)
- 文字に対する ずれ(縦方向)

影はひとつだけではなく複数指定できます。複数の影を指定する場合は、, で区切ります。
ジェネレータ
スライダーが 3 つありますが、right は右方向のずれ、down は下方向のずれ、blur はぼかし具合です。
sample
background
color
- shadows -
他にもツール
 配色、色の組み合わせを Webツールで簡単にチェック
配色、色の組み合わせを Webツールで簡単にチェック